How to Move Your Blog/Website from WordPress.com to WordPress.org?
Many beginners often start with WordPress.com, but they soon realize its limitations and want to switch to the self-hosted WordPress.org platform.
In this step by step guide, we’ll show you how to properly move your blog from WordPress.com to WordPress.org.
Step1 - Login in the wordpress.com admin.
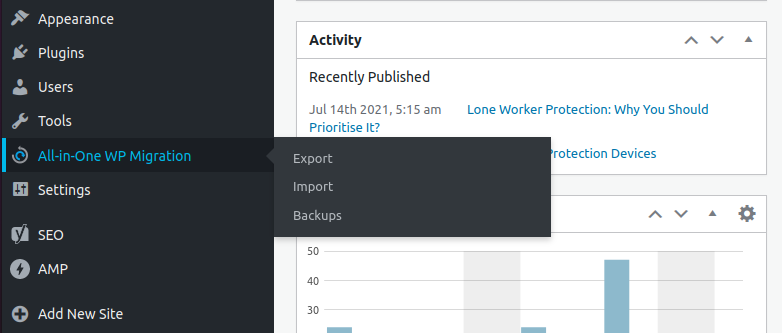
Step2 - Check "All-in-One WP Migration" from left sidebar and if it is not availble in your website then ping to WordPress.com support team to add this.

Step3 - Open All-in-One WP Migration and click on export.

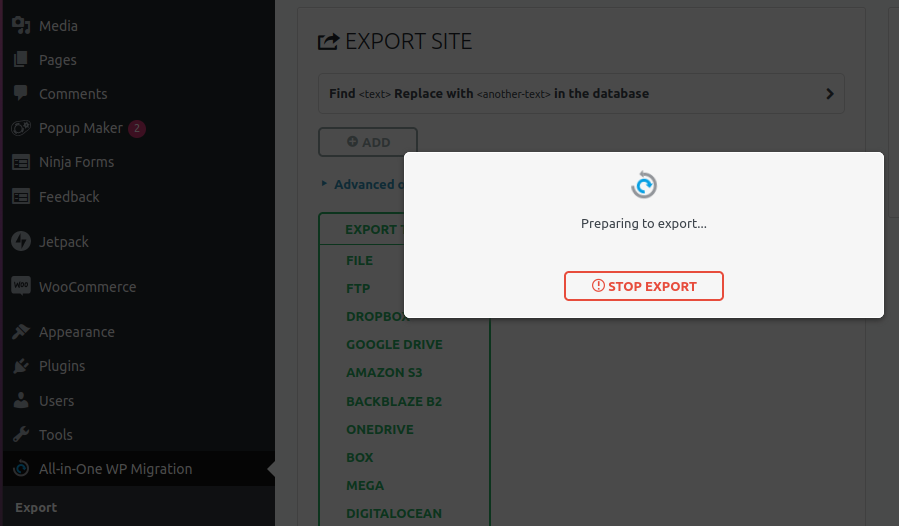
Step4 - Here you will see multiple export options, now choose FILE.
Step5 - Download will be started.

Step6 - The exported file will be in "wpress" format.
Step7 - Now run below command to extract and you will get Database and all wordpress files including plugin,theme,uploads.
Command: npx wpress-extract migration.wpress
Step8- Change wp-config.php and URL's from database and upload on new server.
That's it.
:) Enjoy

